ほとんどのページのフォントを自動的に読みやすくできる
Chrome標準のズーム機能でテキストを含めたウェブページ全体を拡大することはできますが、フォントサイズはそのままにフォントの濃さだけを調整することはできません。
ウェブページの文字が薄くて読みにくいからもっと濃く鮮明にしたい、というときにおすすめなのが、Font Rendering Enhancer Chrome拡張です。
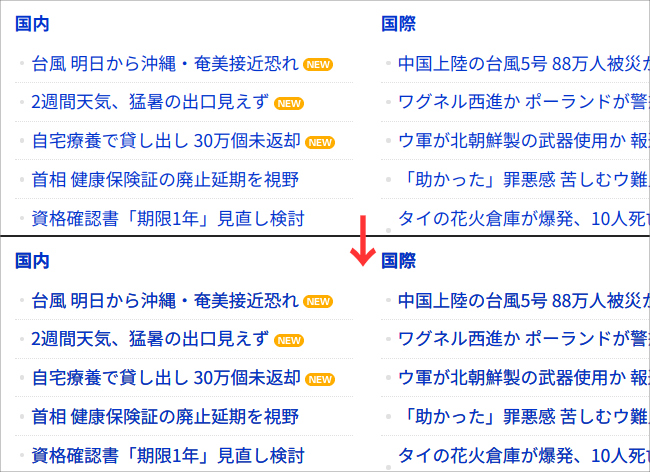
ページを読み込む際に自動的にCSS3プロパティを調整することで、ほとんどのWebページのフォントを、より濃く鮮明に表示することができます。
Font Rendering Enhancer Chrome拡張の使い方
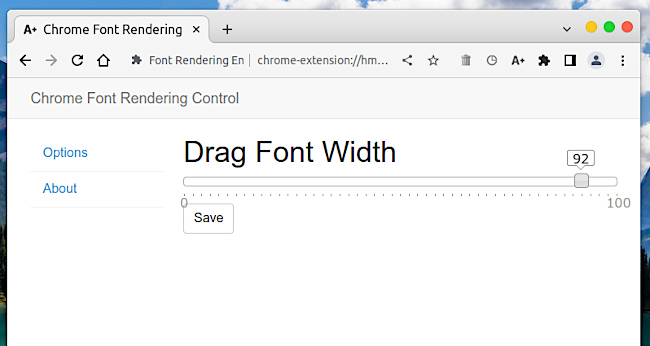
ChromeウェブストアからFont Rendering Enhancer Chrome拡張をインストールしたら、ツールバーに「A+」アイコンを固定してからクリックしてオプションを開きましょう。
フォントの濃さと鮮明さの調整は、「Drag Font Width」のスライダーで行います。
デフォルト値は「100」で、もっともフォントが濃く鮮明に表示されます。もう少し薄くしたいときは、値を小さくします。
「Save」ボタンで設定を保存したら、何かページを開いてフォントの濃さを確認しましょう。
ノーマルフォントの文字は、ボールドをかけたように強調されます。もともとボールドだった文字はさらに強調されるので、少し潰れた感じになりますね。



0 件のコメント:
コメントを投稿