スクロールバーの幅、上下ボタンの有無、丸み、色の4つの設定を変更できる
Google Chromeの設定には、独自にスクロールバーの外観を変更できるような項目はなく、どのような見た目で表示されるかは、そのウェブサイトの設定によります。
Google Chromeのスクロールバーを自分好みにカスタマイズしたいときにおすすめなのが、Custom Scrollbars Chrome拡張です。
スクロールバーの幅、上下ボタンの表示、丸み、色の4つの項目をカスタマイズでき、また、色は本体と背景を個別に指定できるので、スクロールバーの外観を自由に変更することができます。
Custom Scrollbars Chrome拡張の使い方
Custom Scrollbarsをインストールすると、自動的にオプションページが開きます。
スクロールバーの幅は「Scrollbar width」オプションで変更できます。
「Wide(広い)」「Thin(狭い)」「Hidden(隠す)」を選ぶか、「Other」ボックスにピクセル単位で幅を指定しましょう。変更は実際のスクロールバーにすぐにプレビューされます。
「Scrollbar button」は、上下ボタンの表示/非表示を切り替えるオプションです。
ウェブページの長さに係らず、常にボタンを表示したいときは、「Light(白文字)」か「Dark(黒文字)」を選択します。
また、「Scrollbar roundness」のスライダーで、スクロールバーの角に丸みを加えることもできるので、好みで調整しましょう。
スクロールバーの色を変更するには、まず、「Use custom colors」から「Yes」を選びます。
すると、「Scrollbar thumb color」と「Scrollbar track color」の2つのパレットが表示されます。
サムがスクロールバー本体の色、トラックがスクロールバーの背景の色です。それぞれのパレットから色をクリックして選択しましょう。
最後に、「Save」ボタンでカスタマイズした内容を保存すれば完了です。
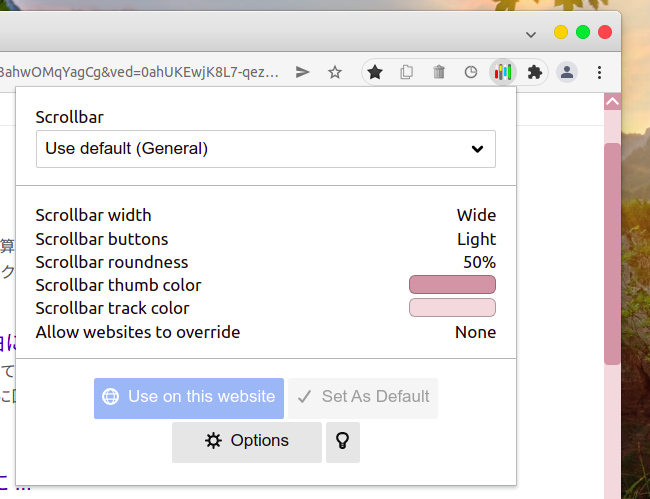
現在の設定内容は、ツールバーアイコンをクリックすれば確認できます。また、カスタマイズした内容に名前を付けて保存すれば、異なる設定を切り替えて使うこともできます。




0 件のコメント:
コメントを投稿